HTML Editors
Recommended HTML Editors
For editing HTML, using a professional HTML editor can be very helpful. Here are a few commonly recommended editors:
- VS Code: https://code.visualstudio.com/
- Sublime Text: http://www.sublimetext.com/
You can download the software from their official websites and follow the installation instructions.
Next, we’ll demonstrate how to use VS Code to create an HTML file.
Visual Studio Code
Visual Studio Code (VS Code) is a code editor developed by Microsoft. It is open-source and supports Windows, Linux, and macOS. The editor includes built-in extension management features.
Step 1: Create an HTML file
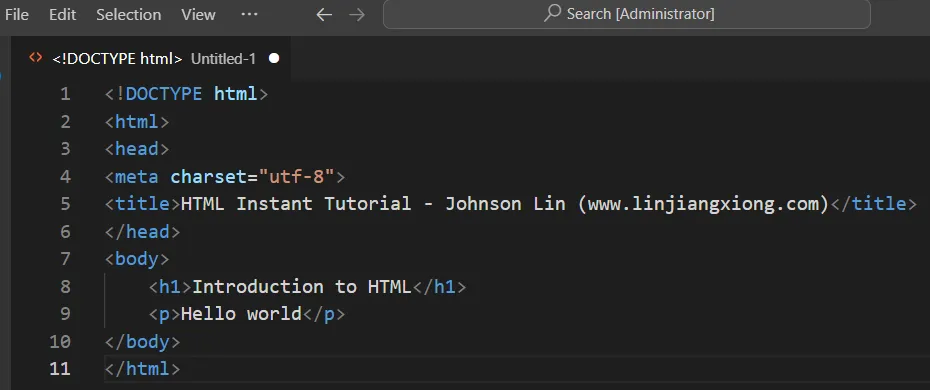
After installing VS Code, select “File (F) -> New File (N)”. Enter the following code into the new file:
1 |
|

Step 2: Save the File as an HTML Document
Next, select “File (F) -> Save As (A)” and name the file test.html. You can use either the .htm or .html extension when saving HTML files; there’s no difference between them, so it’s best to use .html for consistency.

Save the file in an easily memorable folder, such as html-study.
Step 3: Open the HTML File in a Browser
Open the file with default browser or another browser of your choice. The output in your browser should look something like this:

P.S. You can install the Live Preview extension in VS Code to view your code in real-time.
To install the Live Preview extension in Visual Studio Code, follow these steps:
- Open VS Code: Launch Visual Studio Code on your computer.
- Go to Extensions: Click on the Extensions view icon in the Activity Bar on the side of the window or press
Ctrl+Shift+X(Cmd+Shift+Xon macOS). - Search for Live Preview: In the Extensions search bar, type “Live Preview”.
- Install the Extension: Find the Live Preview extension by Microsoft in the search results and click the Install button.

- Open a File: After installation, open an HTML file or any file that you want to preview.
- Start Live Preview: Click on the “Show Preview” button in the status bar at the top-right corner of the window or right-click in the editor window and select the “Show Preview” option.
This will allow you to see live updates of your code as you edit it.

Of course, you should now see a live preview of your file in a new browser tab, which will automatically update as you make changes in VS Code.

